

- Html inspector chrome windows how to#
- Html inspector chrome windows code#
- Html inspector chrome windows license#
The exact location will vary depending on the browser.

Of course, you can also access Inspect Element from the browser toolbar or through a keyboard shortcut. But you can customize this to your liking and even pop the tool out into its window. It often defaults to the right-hand side. Choosing the Inspect Element tool.īy default, it’ll open the tool in a split window. In most cases, you’ll right-click on a page and select Inspect or Inspect Element. The good news is that finding the Inspect Element tool is straightforward.
Html inspector chrome windows how to#
How to Find Your Browser’s Inspect Element Tool? The Inspect Element tool lets you check out the exact HTML and CSS used on a site, giving you a great chance to implement those aspects and techniques in your work. In short, learning about web development involves looking at good examples of websites and finding out what makes them tick.
It’s good to find out more about the website in question. In most Inspect Element tools, you get the opportunity to debug the sites. Html inspector chrome windows license#
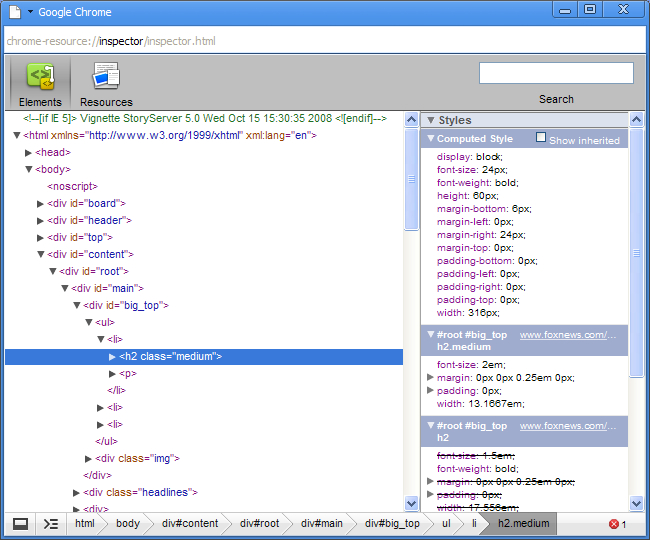
It gives you a license to experiment on your site without consequences. You’ll learn how other sites or developers achieve specific techniques. You can browse other websites for inspiration on how to work on yours. There are a few reasons why you’d want to use the tool: First, though, it’s worth talking about your motivation for using Inspect Element. We’ll get into the technical details as to why throughout the rest of the article. The Inspect Element tool is almost the only “nailed-on” solution you’ll need to have at your side during development. It has immense power and should be central to any web developer’s workflow. In a nutshell, the Inspect Element tool’s name is doing a disservice to all functionality under the hood. There are simple panels, such as Media, and more complex ones like the JavaScript Profiler and the Performance monitor. On top of this, there are more panels you can add: A list of other panels within Brave’s DevTools. Application - Within this panel, you can see a whole range of information on the site’s cache, background services, and more. Memory - This panel lets you see how a site uses memory, and again, some browsers offer extensive metrics. Some browsers do better than others here. As such, there’s a dedicated tool to help you gauge some essential site metrics. 
Performance - Of course, a site has to be performant.Network - Here, you’ll see the requests made to and from a server, such as all POST and GET requests.
Html inspector chrome windows code#
Console - This is a frontend warning log for a site, and it’s a place you can also enter code snippets to perform a quick test of an idea. You’ll also find further details on a site’s “grid system” and other aspects. It’s the main screen in the Inspect Element tool and shows you the page code, along with element-specific CSS. Inspector - This is called Elements in some browsers. There are often several panels to access: The Inspect Element tool is much more than a way to display code. Touring the Inspect Element Panel Brave’s DevTools. With your browser's Inspect Element tool, you can see any website’s inner workings, from HTML to CSS 👀 Learn how to use it here ⬇️ Click to Tweet While the Inspect Element tool’s primary focus is on the HTML and CSS of a page, there’s more you can do with it. As such, you can find it in a few different places - often through a toolbar menu, right-clicking on a page and selecting the option, or with a keyboard shortcut. It’s a powerful way to see the underlying technology and code of a website. Today, we know that feature as the Inspect Element tool: The Inspect Element tool on the Kinsta website. Firefox’s Firebug was an early solution for finding out how a website performed and worked under the hood: The Firefox and Firebug logos.Īfter a while, that functionality found its way into almost all browsers. Once the web started to evolve, and the underlying technologies increased in power, it was necessary to develop better tools. Web developers used HTML for all site elements, including content, design, and… well, everything. This situation was prevalent in the days before we had Cascading Style Sheets (CSS) and JavaScript in abundance. In the web’s early days, there was only one way to look at a website’s code - the View Source feature. Check out our video guide on how to edit a website with inspect element







 0 kommentar(er)
0 kommentar(er)
